Case Study | Bonito Deco
Brand Refresh & E-Commerce Experience
Case Study | Bonito Deco
Brand Refresh & E-Commerce Experience


Overview
While working at Bonito Deco as an Alibaba sales operator, I identified the opportunity to improve the brand’s digital presence. Despite not having a formal background in design, I initiated and led a six-month rebranding and e-commerce website project. Through self-directed learning and collaboration, I successfully transformed the company’s static online catalog into a dynamic shopping experience—significantly enhancing usability and increasing international order efficiency.

Overview
While working at Bonito Deco as an Alibaba sales operator, I identified the opportunity to improve the brand’s digital presence. Despite not having a formal background in design, I initiated and led a six-month rebranding and e-commerce website project. Through self-directed learning and collaboration, I successfully transformed the company’s static online catalog into a dynamic shopping experience—significantly enhancing usability and increasing international order efficiency.

🛠 Tools Used
- Design: Photoshop, Illustrator, InDesign
- Web: WordPress, WooCommerce
- Collaboration: Google Meet, Google Docs, Google Drive
Duration:6 Months
My Role: Informal project manager & UI/UX designer
🛠 Tools Used
- Design: Photoshop, Illustrator, InDesign
- Web: WordPress, WooCommerce
- Collaboration: Google Meet, Google Docs, Google Drive
Duration:6 Months
My Role: Informal project manager & UI/UX designer
Problem Background
Bonito Deco is a small lifestyle brand specializing in customizable honeycomb blinds, with a focus on overseas markets. At the time, the website faced several critical issues:
- The site was static and lacked any e-commerce functionality. The logo and visual branding were outdated and didn’t reflect product quality
- The ordering process relied on contact forms, causing high customer drop-off
- The brand struggled to engage its ideal target audience
Problem Background
Bonito Deco is a small lifestyle brand specializing in customizable honeycomb blinds, with a focus on overseas markets. At the time, the website faced several critical issues:
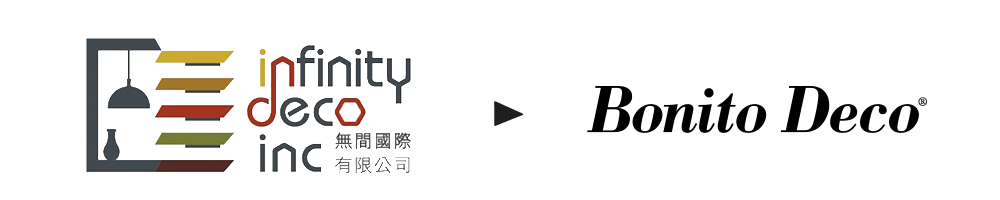
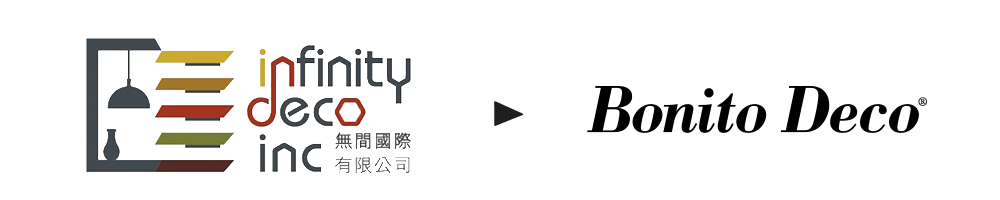
- The site was static and lacked any e-commerce functionality. The logo and visual branding were outdated and didn’t reflect product quality
- The ordering process relied on contact forms, causing high customer drop-off
- The brand struggled to engage its ideal target audience
My Role & Responsibilities
Although I wasn’t formally trained in design, I took initiative and ownership of the entire project, acting as both a UX thinker and informal project manager. My contributions included:
- Planning the end-to-end redesign strategy and aligning it with business goals
- Analyzing competitors’ websites to define architecture and UX flow tailored to our product (custom sizing + global shipping)
- Collaborating with a freelance developer/designer to align visual direction and technical feasibility
- Creating the brand identity system, including logo, typography, color palette, and brand tone
- Writing and editing all copy and designing marketing assets using Photoshop, Illustrator, InDesign and Canva
- Managing the SEO structure and building a content marketing plan via blog and social platforms
My Role & Responsibilities
Although I wasn’t formally trained in design, I took initiative and ownership of the entire project, acting as both a UX thinker and informal project manager. My contributions included:
- Planning the end-to-end redesign strategy and aligning it with business goals
- Analyzing competitors’ websites to define architecture and UX flow tailored to our product (custom sizing + global shipping)
- Collaborating with a freelance developer/designer to align visual direction and technical feasibility
- Creating the brand identity system, including logo, typography, color palette, and brand tone
- Writing and editing all copy and designing marketing assets using Photoshop, Illustrator, InDesign and Canva
- Managing the SEO structure and building a content marketing plan via blog and social platforms
Design Process
1. 🧠 Discovery & Research
- Conducted informal stakeholder interviews with the founder to understand business goals and pain points.
Audited the original website to identify usability barriers, outdated branding, and lack of purchase flow. - Reviewed 10+ competitor websites in the home decor and window treatment industry.
- Summarized key UX patterns, user expectations, and content features from market leaders.
2. 🧭 Define Goals & User Needs
- Clarified key project goals:
- Enable global buyers to complete purchases without manual communication
- Reflect a more elegant, modern brand image aligned with quality
- Support custom-size orders and real-time shipping calculation
- Identified target users: international DIY homeowners and small interior studios seeking direct order convenience.
3. 🗂️ Information Architecture
- Structured product pages based on user expectations: clear specifications, visual samples, and guidance for custom sizing.
- Mapped out a streamlined shopping flow:
“Choose a window blind system & fabric color ( automatically shows the unit price in Square meters)→Choose the order quantity→ checkout ( automatically calculates the shipping cost when the customer inputs their shipping address)”
- Created an intuitive global checkout system to reduce back-and-forth communication
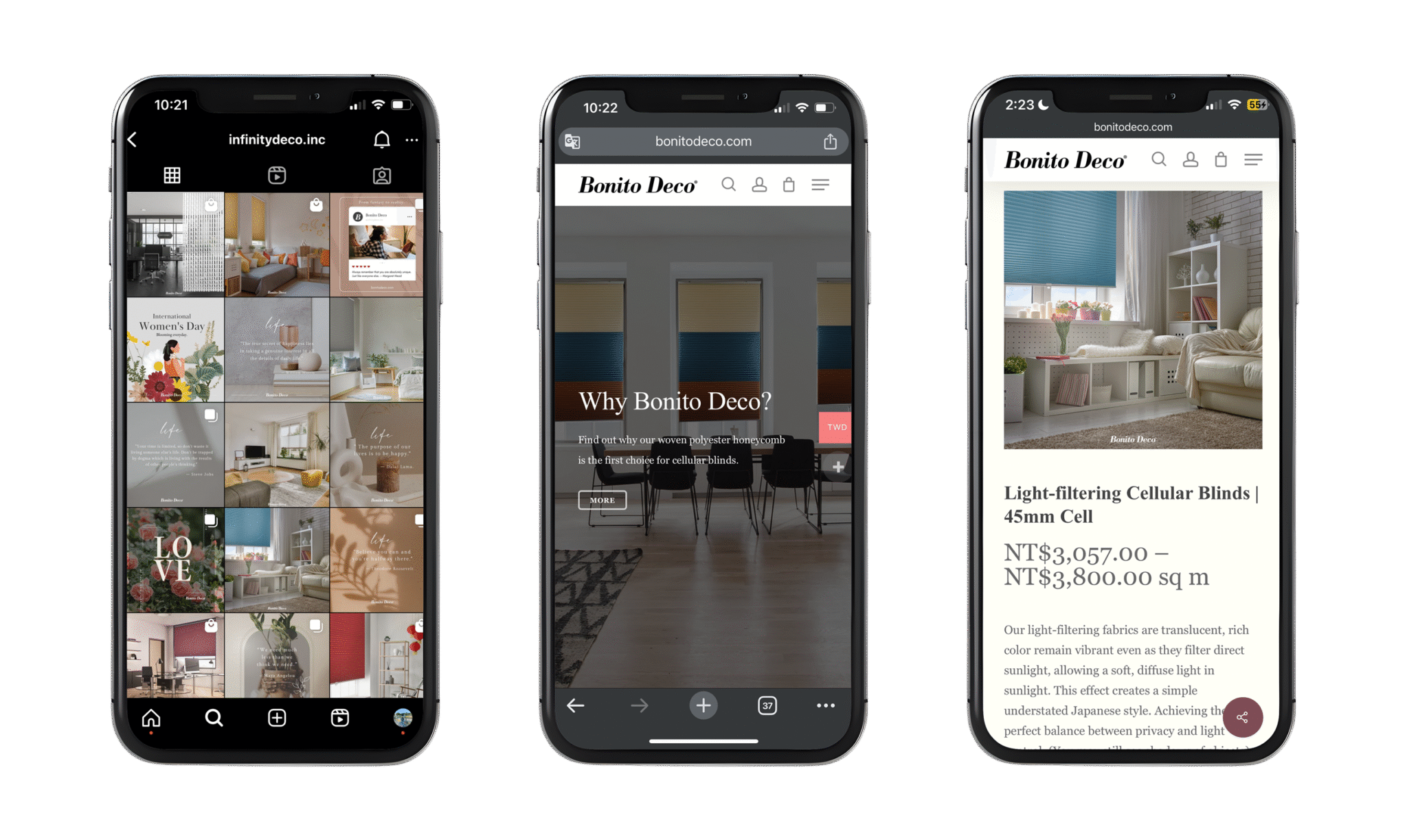
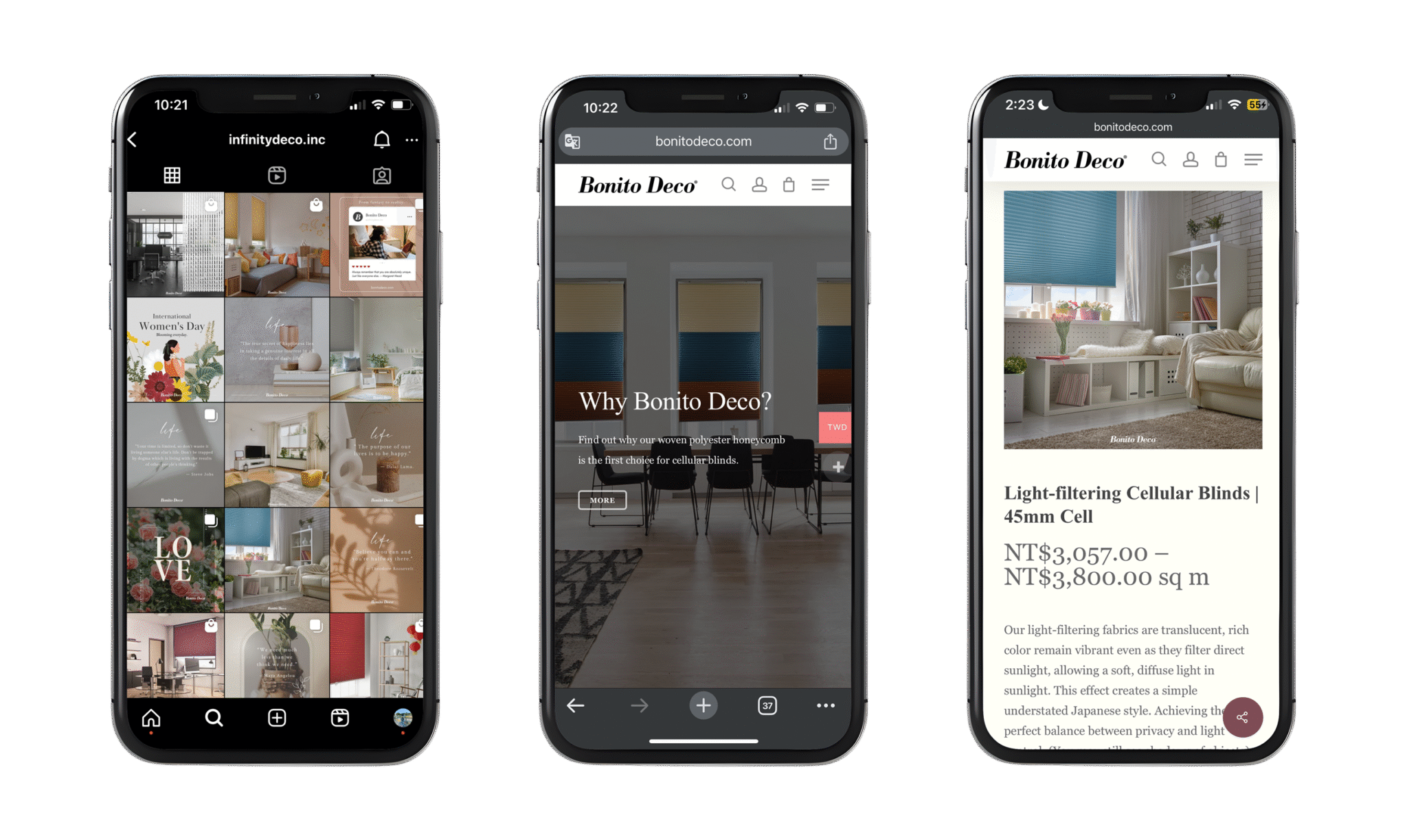
- Designed new site navigation and language structure for English-speaking users.
4. 🎨 Visual & Brand Design
- Repositioned the brand as elegant and lifestyle-focused through typography and tone
- Key words: elegance, calm, and lifestyle quality.
- Selected serif fonts and low-saturation Morandi colors to evoke quality and calm, and convey softness and professionalism.
- Created a new logo and packaging tone that felt minimal yet sophisticated.
- Extended the visual system consistently across website, social media, and blog visuals.
5. 💻 Collaboration & Implementation
- Outlined feature requirements and discussed feasibility with a freelance developer.
- Prioritized essential functions like custom size input, automated shipping logic, and responsive layout.
- Maintained weekly check-ins and visual reviews via Google Meet to track progress and resolve blockers.
6. ✍️ Content Optimization & SEO
- Rewrote all product descriptions with clarity and warmth, removing jargon and emphasizing benefits.
- Built a blog strategy around seasonal themes, styling ideas, and buyer guidance to support organic SEO.
- Designed content templates using Illustrator and Photoshop to support consistent storytelling.
7. ✅ Testing & Iteration
- Ran internal usability tests with two non-design teammates to simulate first-time user flow.
Adjusted microcopy, visual hierarchy, and mobile responsiveness based on feedback. - Added post-purchase confirmation steps and revised CTAs to improve clarity.
8. 💡Key Outcomes
- Launched a full-function e-commerce site supporting custom orders and global shipping
- Resolved user drop-off issues by simplifying the checkout journey
- Strengthened brand consistency and professional appearance, increasing appeal to new buyers
- Delivered the entire project remotely via Google Meet, showcasing agile collaboration and coordination
🧭 My Reflection
I was honoured by this opportunity to lead a brand and website transformation from scratch. As a non-design major, I discovered that good design isn’t only about aesthetics—it’s about solving problems, building clarity, and creating trust. I learned to observe behavior, simplify decisions, and deliver value with intention. I’m grateful for this project, which deepened my interest in user experience and helped shape my multidisciplinary thinking.

Design Process
1. 🧠 Discovery & Research
- Conducted informal stakeholder interviews with the founder to understand business goals and pain points.
Audited the original website to identify usability barriers, outdated branding, and lack of purchase flow. - Reviewed 10+ competitor websites in the home decor and window treatment industry.
- Summarized key UX patterns, user expectations, and content features from market leaders.
2. 🧭 Define Goals & User Needs
- Clarified key project goals:
- Enable global buyers to complete purchases without manual communication
- Reflect a more elegant, modern brand image aligned with quality
- Support custom-size orders and real-time shipping calculation
- Identified target users: international DIY homeowners and small interior studios seeking direct order convenience.
3. 🗂️ Information Architecture
- Structured product pages based on user expectations: clear specifications, visual samples, and guidance for custom sizing.
- Mapped out a streamlined shopping flow:
“Choose a window blind system & fabric color ( automatically shows the unit price in Square meters)→Choose the order quantity→ checkout ( automatically calculates the shipping cost when the customer inputs their shipping address)”
- Created an intuitive global checkout system to reduce back-and-forth communication
- Designed new site navigation and language structure for English-speaking users.
4. 🎨 Visual & Brand Design
- Repositioned the brand as elegant and lifestyle-focused through typography and tone
- Key words: elegance, calm, and lifestyle quality.
- Selected serif fonts and low-saturation Morandi colors to evoke quality and calm, and convey softness and professionalism.
- Created a new logo and packaging tone that felt minimal yet sophisticated.
- Extended the visual system consistently across website, social media, and blog visuals.
5. 💻 Collaboration & Implementation
- Outlined feature requirements and discussed feasibility with a freelance developer.
- Prioritized essential functions like custom size input, automated shipping logic, and responsive layout.
- Maintained weekly check-ins and visual reviews via Google Meet to track progress and resolve blockers.
6. ✍️ Content Optimization & SEO
- Rewrote all product descriptions with clarity and warmth, removing jargon and emphasizing benefits.
- Built a blog strategy around seasonal themes, styling ideas, and buyer guidance to support organic SEO.
- Designed content templates using Illustrator and Photoshop to support consistent storytelling.
7. ✅ Testing & Iteration
- Ran internal usability tests with two non-design teammates to simulate first-time user flow.
Adjusted microcopy, visual hierarchy, and mobile responsiveness based on feedback. - Added post-purchase confirmation steps and revised CTAs to improve clarity.
8. 💡Key Outcomes
- Launched a full-function e-commerce site supporting custom orders and global shipping
- Resolved user drop-off issues by simplifying the checkout journey
- Strengthened brand consistency and professional appearance, increasing appeal to new buyers
- Delivered the entire project remotely via Google Meet, showcasing agile collaboration and coordination
🧭 My Reflection
I was honoured by this opportunity to lead a brand and website transformation from scratch. As a non-design major, I discovered that good design isn’t only about aesthetics—it’s about solving problems, building clarity, and creating trust. I learned to observe behavior, simplify decisions, and deliver value with intention. I’m grateful for this project, which deepened my interest in user experience and helped shape my multidisciplinary thinking.

